Nesting atau dalam bahasa indonesia artinya bersarang adalah salah satu fitur yang dimiliki SASS yang dimana kita bisa melakukan styling pada suatu selector atau elemen di dalam sebuah selector atau elemen yang lain.
Mungkin penjelasan di atas agak sedikit membingungkan, ayo kita sederhanakan.
Misalkan kita mempunyai sebuah kode navbar.html seperti di bawah.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>SASS - Nesting</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<nav class="navbar">
<div class="navbar-logo">
<h1>LOGO</h1>
</div>
<ul class="navbar-menu">
<li>
<a href="#">Home</a>
</li>
<li>
<a href="#">About</a>
</li>
<li>
<a href="#">Product</a>
</li>
</ul>
</nav>
</body>
</html>
Kode HTML diatas jika kita lihat, terdapat susunan kode yang bersarang.
Seperti misalnya di dalam tag body terdapat tag nav dan di dalam tag ul terdapat tag li dan di dalam tag li terdapat tag a.
Nah itulah yang dimaksud dengan nesting atau bersarang.
Dengan menggunakan SASS, kita bisa menuliskan styling pada CSS selector seperti halnya susunan atau hirarki pada kode HTML diatas.
Dengan menggunakan nesting, nantinya kode yang kita punya akan lebih mudah untuk dikelola dan dibaca. Berbeda ketika kita menggunakan CSS yang harus menuliskan kode styling pada sebuah CSS selector secara berulang-ulang, dengan menggunakan SASS kita cukup menuliskannya satu kali di dalam CSS selector lain.
Kita bisa lihat perbedaannya dibawah.
Contohnya kita akan membuat sebuah navbar dengan tampilan seperti ini

Jika kita hanya menggunakan css, maka kodenya akan seperti ini:
.navbar {
display: flex;
justify-content: space-between;
padding: 20px;
background-color: aquamarine;
align-items: center;
}
.navbar ul {
display: flex;
}
.navbar ul li {
margin-left: 40px;
list-style: none;
}
.nav ul li a {
text-decoration: none;
color: black;
}
Cukup lumayan panjang bukan dan butuh penulisan yang berulang-ulang. Ini mungkin baru hanya sedikit baris saja, tetapi bagaimana jika nanti misalnya pada kode kita terdapat html bersarang yang sangat dalam? Mungkin jika kita menggunakan CSS, nantinya akan sulit untuk dipelihara dan dibaca. Berbeda jika kita menggunakan SASS,maka kodenya akan seperti ini:
.navbar {
display: flex;
justify-content: space-between;
padding: 20px;
background-color: aquamarine;
align-items: center;
ul {
display: flex;
li {
margin-left: 40px;
list-style: none;
a {
text-decoration: none;
color: black;
}
}
}
}
Lebih mudah dibaca bukan dan tidak butuh penulisan yang berulang-ulang. Kita cukup mengikuti hirarki kode html yang sebelumnya kita buat. Jika nantinya kita punya kode html bersarang yang cukup dalam, akan lebih mudah untuk menuliskannya dan mengelolanya karena kita cukup mengikuti hirarki kode html yang kita buat.
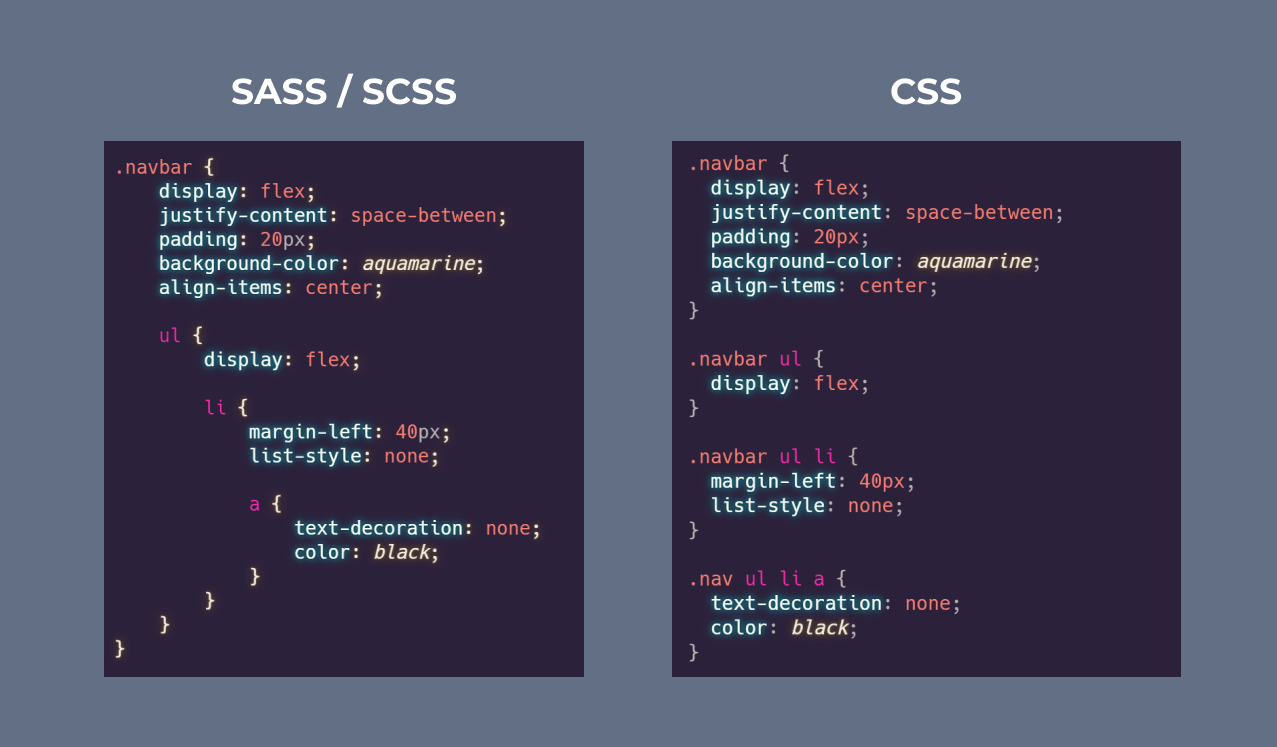
Agar lebih mudah untuk membedakannya, kita bisa lihat pada gambar di bawah ini.

Lalu, bagaimana jika kita ingin menambahkan pseudoclass pada sebuah selector?
Oke, kita akan bahas di poin selanjutnya.
Pengguanaan karakter "&" pada SASS
Untuk menggunakan pseudoclass seperti hover, active, visited dan lainnya di dalam SASS, kita bisa menggunakan sebuah karakter yang ada pada SASS yaitu &.
Karakter & sendiri maksudnya adalah mengacu pada parent selector.
Contohnya kita akan membuat efek hover pada menu navbar kita, kita bisa menambahkan kode dibawah ke dalam blok selector a{}
&:hover {
color: grey;
}
Jika kita lihat kode SASS keseluruhannya, maka akan seperti ini:
.navbar {
* * *
ul {
* * *
li {
* * *
a {
* * *
&:hover {
color: grey;
}
}
}
}
}
Karena kita menambahkan karakter & di dalam blok selector a, maka karakter & sendiri mengacu pada parent selectornya yaitu selector a. Berbeda lagi ketika kita menambahkan karakter & di dalam blok selectornav, maka karakter & mengacu pada selector nav dan begitu juga dengan yang lainnya.
Selain digunakan untuk penggunaan pseudoclass, karakter & juga bisa kita buat sebagai pemanggilan selector dengan nama selector yang mengandung nama parent selectornya. Contohnya, jika kita lihat pada kode HTML kita di atas, di dalam elemen dengan class.navbar, terdapat nama class elemen yang lain yang mengandung kata navbar, seperti navbar-logo dan navbar-menu.
Nah, dengan begitu kita bisa memanfaatkan karakter & ini. Jika kita impelementasikan ke dalam kode SASS maka akan seperti ini.
.navbar {
* * *
&-logo {
font-size: 25px;
}
ul {
li {
a {
&:hover {
color: grey;
}
}
}
}
}
Karena kita menggunakan karakter & di blok selector navbar, maka karakter & akan mengacu pada selector .navbar, oleh karena itu kita bisa gunakan pada selector .navbar-logo dengan menuliskan &-logo atau sama dengan .navbar-logo.
Mungkin hal di atas masih sangat sederhana yaitu hanya digunakan pada satu selector, tetapi kalau misalnya kita mempunyai selector lebih dari 5 dengan nama yang mengandung nama parent selectornya (dalam contoh di atas adalah navbar) mungkin kita harus menuliskannya secara berulang. Hal itu mungkin akan sedikit rumit dan melelahkan. Untuk apa memilih yang rumit sedangkan yang mudah ada di depan mata bukan?
Mungkin cukup sekian terlebih dahulu tulisan untuk kali ini, mohon maaf bila ada kata yang kurang sopan. Bagi kalian yang ingin belajar lebih bisa langsung baca di dokumentasi resmi SASS yang ada pada link di bawah. Terima kasih. See you next time!
Sumber Bacaan: