Jika kita pernah belajar pemrograman, pasti tidak asing dengan yang namanya variabel.Semua bahasa pemrograman apapun, baik JavaScript, Java, C++, C#, Python dan lain-lain pasti mengenal yang namanya variabel. Begitupun dengan SASS, SASS sendiri mengenal yang namanya variabel dan bahkan saat ini CSS juga sebenarnya sudah mengenal variabel .
Apa itu Variabel?
Variabel dalam SASS atau dalam bahasa pemrograman sendiri adalah sebuah cara atau lokasi untuk menyimpan suatu informasi atau nilai yang dapat kita gunakan pada program kita atau stylesheet kita. Dengan menggunakan variabel ( dalam SASS ) kita bisa menyimpan informasi atau nilai seperti warna teks, jenis font, ukuran font, dan lainnya.
Untuk membuat atau mendeklarasikan variabel pada SASS, kita bisa gunakan tanda dollar ($) lalu diikuti dengan nama variabel yang akan kita buat. Contohnya:

Contoh Penggunaan Variabel
Jika sebelumnya kita sudah tahu bagaimana cara membuat atau mendeklarasikan sebuah variabel, sekarang kita akan mendemonstrasikan penggunaan variabel tersebut.
- Kita buat folder proyek baru.
- Di dalam folder proyek tersebut, buat sebuah file dan folder seperti struktur folder seperti dibawah.
├── css ├── sass │ └── style.scss └── index.html - Di dalam file
index.htmlkita tambahkan kode dibawah ini:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Belajar SASS - Variables</title> <link rel="stylesheet" href="/css/style.css"> </head> <body> <h1>Belajar SASS - Variables</h1> <p>Belajar Membuat SASS Variabel</p> </body> </html>index.htmltersebut di browser, maka tampilannya akan seperti ini:
- Selanjutnya kita akan menambahkan styling. Pada file
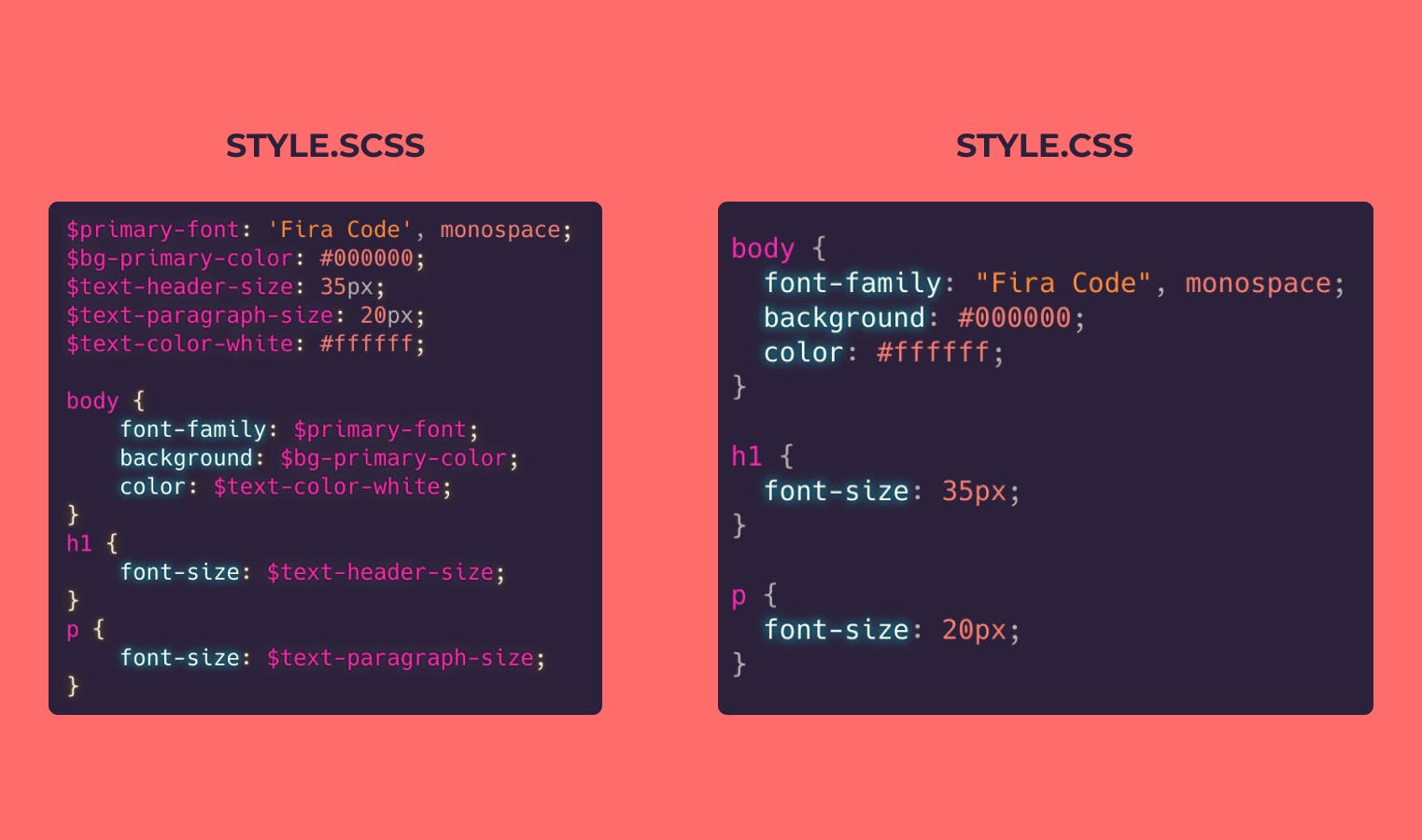
style.scsskita tambahkan kode dibawah ini.$primary-font: 'Fira Code', monospace; $bg-primary-color: #000000; $text-header-size: 35px; $text-paragraph-size: 20px; $text-color-white: #ffffff; body { font-family: $primary-font; background: $bg-primary-color; color: $text-color-white; } h1 { font-size: $text-header-size; } p { font-size: $text-paragraph-size; }$primary-font,bg-primary-color,$text-header-sizedan lainnya.
Nah untuk menggunakan semua variabel tersebut , kita bisa langsung gunakan misalnya pada selectorbody, kita bisa mengatur font yang akan kita gunakan dengan cara menambahkan property CSS sepertifont-familydan dengan value sesuai dengan variabel yang sudah kita tentukan yaitu$primary-font.
Dengan begitu, maka contoh penggunaanfont-family: $primary-fontdiatas jika kita kompilasi atau compile menjadi bentukcssmaka akan sama sepertifont-family: 'Fira Code', monospace. - Lakukan proses kompilasi atau compile dengan cara menggunakan perintah di bawah pada terminal atau command line.
sass --watch scss/style.scss:css/style.css
Jika kalian masih bingung dengan penjelasan diatas, mungkin akan lebih mengerti jika lihat gambar berikut ini.

Pada dasarnya, saat file sass atau scss dikompilasi atau dicompile, maka akan menghasilkan file css dan variabel-variabel yang tadi dibuat akan ditempatkan pada file css tersebut.
Mungkin sebagian kalian akan ada yang bilang ini lumayan ribet, ya mungkin lumayan ribet karena proyek yang kita buat masih sangat sederhana, kalau kalian nanti mungkin mengerjakan proyek yang sangat besar dan kompleks, penggunaan variabel pada SASS ini pasti akan sangat membantu sekali.
Fun Fact: Penamaan variabel seperti
$variabel_satuatau$variabel-satu(dengan menggunakan underscore atau strip atau minus) akan dianggap sama oleh SASS.
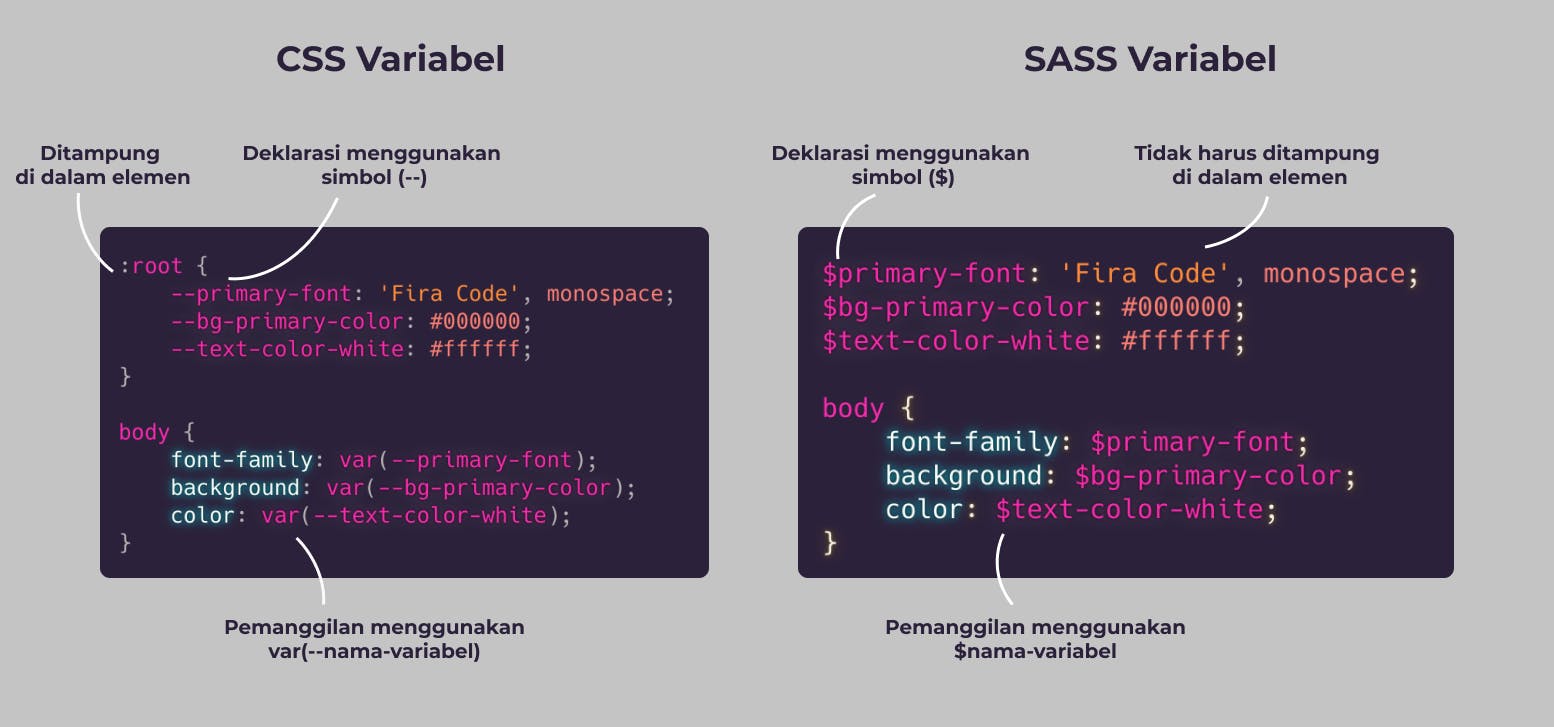
CSS Variabel VS SASS Variabel
Di bagian awal tulisan ini, kita sedikit menyinggung tentang CSS Variabel.
Pada dasarnya CSS Variabel fungsinya sama saja dengan SASS Variabel, yaitu untuk menampung suatu infomasi atau nilai pada suatu stylesheet yang bisa kita gunakan untuk styling.
Namun ada beberapa perbedaan antara keduanya, seperti pada pendeklarasian sebuah variabel, pemanggilan sebuah variabel dan sifat dari masing-masing variabel.
Pendeklarasian Variabel
CSS: variabel harus ditampung di dalam sebuah element, seperti misalnya element:rootagar variabel yang dibuat dapat digunakan pada semua elemen.SASS: dapat langsung dibuat atau dideklarasikan ( tidak harus ditampung pada sebuah elemen )
Tanda Variabel
CSS: sebuah variabel harus diawali dengan simbol--.SASS: sebuah variabel harus diawali dengan simboldollar ($).
Pemanggilan Variabel
CSS: pemanggilan variabel harus menggunakanproperti: var(--nama-variabel).SASS: pemanggilan variabel menggunakanproperti: $nama-variabel.
Sifat Variabel
CSS: bersifatdeklaratifSASS: bersifatimperatif
Untuk bagian deklaratif dan imperatif akan dijelaskan pada poin selanjutnya.

Hal Yang Harus Diperhatikan Ketika Menggunakan Variabel SASS
Ada beberapa hal yang harus diperhatikan, ketika kita akan menggunakan variabel SASS, diantaranya:
Variabel SASS bersifat Imprerative
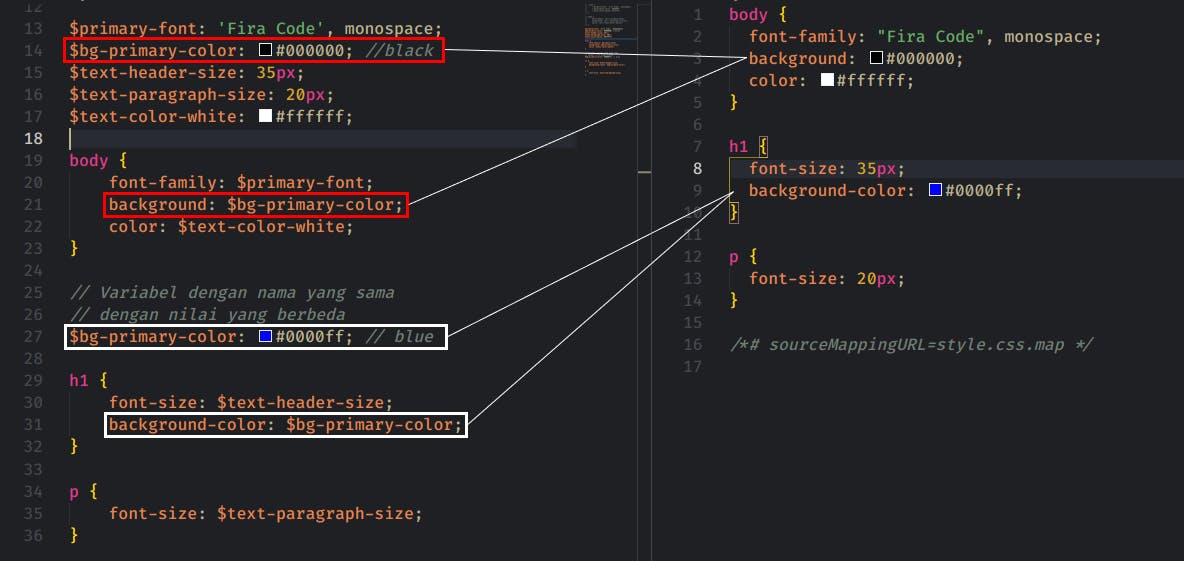
Maksud dari bersifat imperative adalah ketika kita misalnya mendeklarasikan dua atau lebih variabel yang sama namanya dan variabel-variabel tersebut berbeda nilainya, variabel-variabel sebelumnya atau variabel awal tidak akan berubah nilainya mengikuti variabel yang baru.

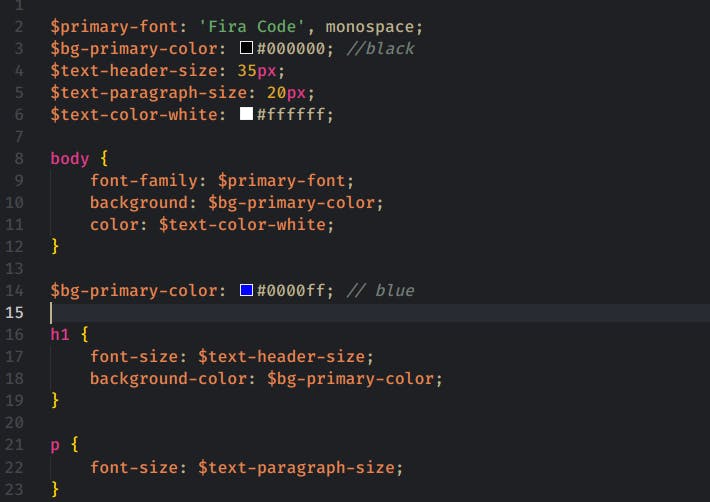
Kita lihat pada kode diatas, pada baris ke-14 kita mendeklarasikan variabel $bg-primary-color dengan nilai warna hitam (#000000), lalu kemudian kita pakai variabel tersebut pada element body.
Selanjutnya, kita mendeklarasikan kembali variabel dengan nama yang sama yaitu $bg-primary-color dengan nilai warna yang berbeda, yaitu biru (#0000ff), lalu kemudian kita pakai untuk warna background untuk elemen h1.
Kita lihat, walaupun kita mendeklarasikan sebuah variabel yang sama walaupun dengan nilai yang berbeda, hal tersebut tidak berpengaruh pada variabel awal atau variabel pertama (baris ke-14) yang kita deklarasikan ( tidak ikut berubah sesuai dengan variabel yang baru). Nah itulah yang dimaksud dengan imperative.
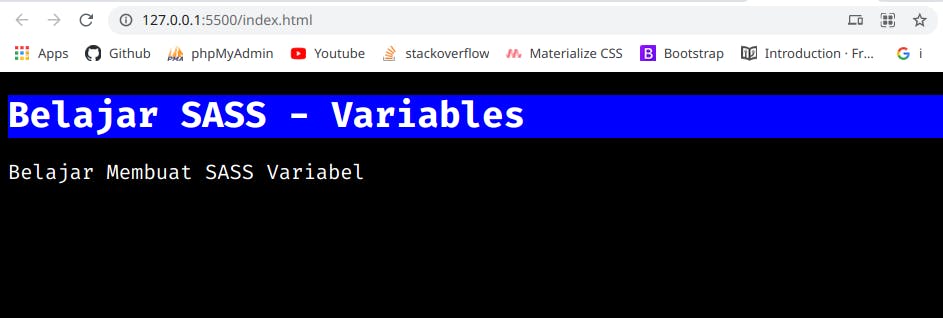
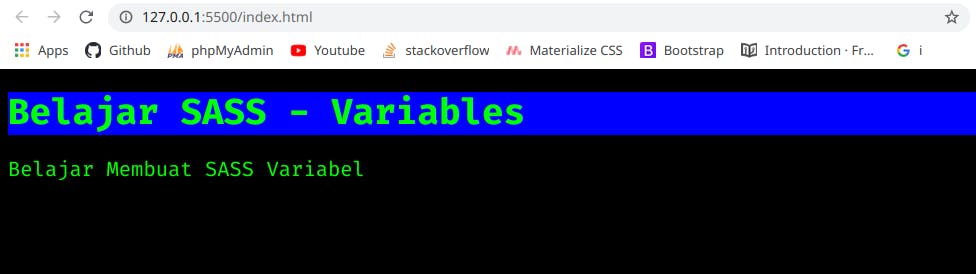
Jika kita lihat hasilnya, maka akan tampil seperti ini:

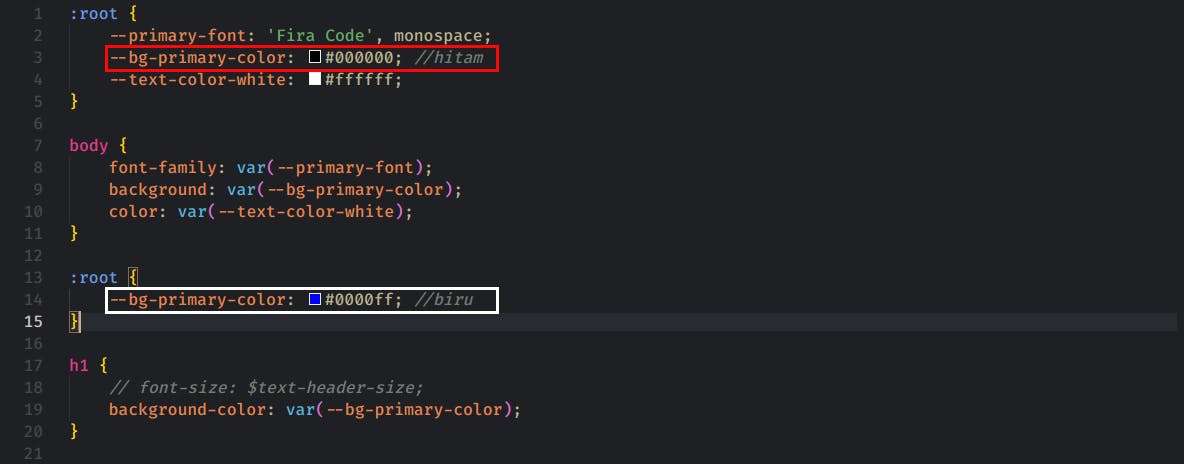
Berbeda jika kita menggunakan CSS Variabel. CSS Variabel bersifat deklaratif, yaitu ketika kita mendeklarasikan sebuah variabel yang baru yang sama namanya dengan variabel sebelumnya dan dengan nilai yang berbeda, maka variabel yang pertama nilainya akan berubah mengikuti variabel yang baru.

Kita lihat pada kode diatas, pada baris ke-3 kita mendeklarasikan variabel --bg-primary-color dengan nilai hitam, kemudian kita gunakan variabel tersebut sebagai warna background pada elemen body.
Setelah itu, pada baris kode ke-14 kita mendeklarasikan kembali variabel dengan nama yang sama yaitu --bg-primary-color dengan nilai yang berbeda, yaitu biru dan kemudian kita gunakan sebagai warna background pada elemen h1.
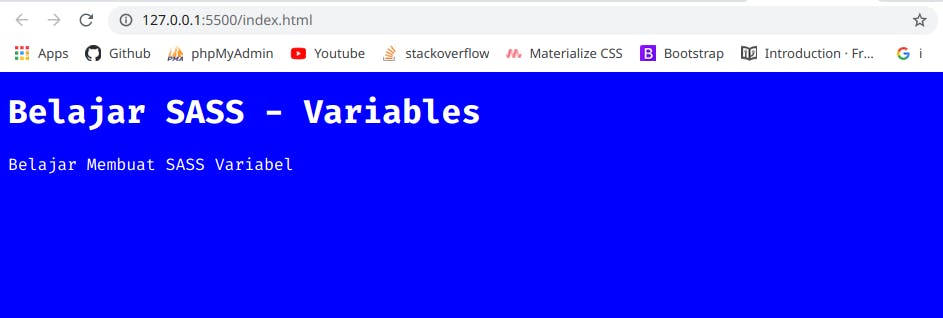
Jika kita lihat, hasilnya maka akan tampil seperti ini:

Mengapa berbeda dengan sebelumnya (SASS Variabel)?
Seperti yang sudah dijelaskan sebelumnya bahwa CSS Variabel adalah bersifat deklaratif, jadi ketika kita membuat suatu variabel baru dengan nama yang sama yaitu --bg-primary-color dengan nilai yang berbeda yaitu biru, maka variabel awal pun akan ikut berubah yang awalnya bernilai hitam (#000000) menjadi berwarna biru (#0000ff).
SASS Variabel Mengenal Scope
Seperti bahasa pemrograman, variabel pada SASS juga mengenal yang namanya scope. Scope yang dimaksud adalah seperti variabel global dan variabel lokal.
Variabel global adalah variabel yang dapat diakses atau dipakai oleh seluruh elemen atau suatu modul di dalam stylesheet. Variabel global ini dideklarasikan pada bagian paling atas atau baris kode paling atas pada suatu stylesheet.

Contohnya seperti pada contoh kode diatas, baris kode 2 sampai 6 itulah yang dinamakan variabel global, dan kita bisa menggunakan variabel-variabel tersebut pada seluruh elemen yang ada, contohnya kita bisa menggunakannya pada elemen body, h1, dan p.
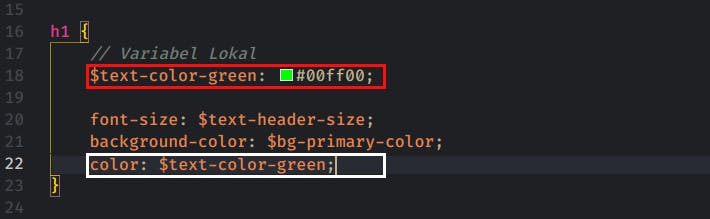
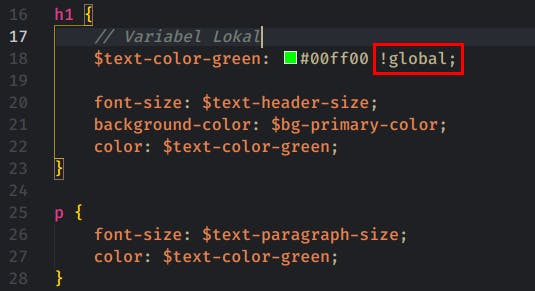
Sedangkan yang dinamakan Variabel Lokal adalah variabel yang hanya dapat diakses oleh suatu blok tertentu ( blok disini ditandai dengan kurung kurawal { } ) dan dideklarasikan di dalam blok juga.

Contohnya seperti kode diatas, variabel $text-color-green adalah variabel lokal, karena dideklarasikan didalam sebuah blok atau elemen h1, dan yang dapat mengakses atau menggunakan variabel tersebut hanya blok itu saja yaitu elemen h1.
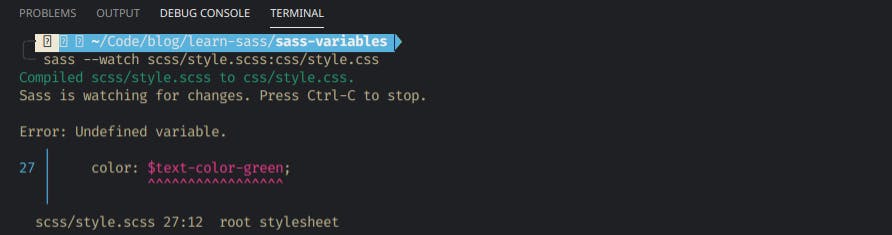
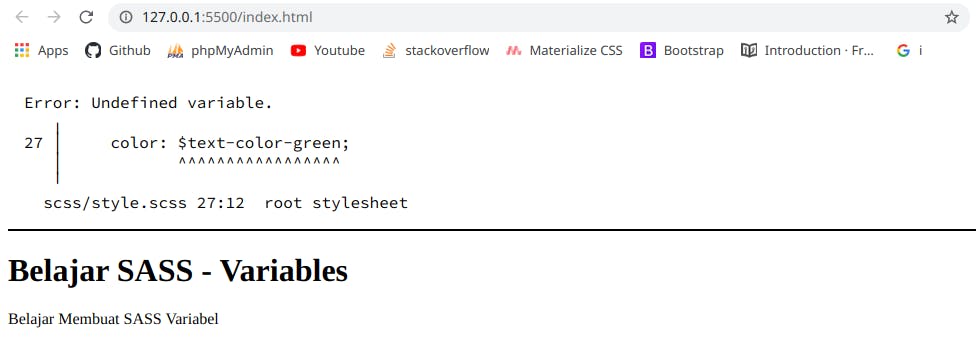
Sekarang jika kita coba gunakan variabel $text-color-green tersebut pada blok atau elemen yang lain, maka akan muncul error pada terminal ataupun pada halaman browser kita.


Nah, jika kita ingin menggunakan variabel lokal tersebut pada blok atau elemen yang lain, kita bisa mengubah variabel lokal tersebut menjadi sebuah variabel global. Caranya adalah dengan menambahkan kode dibawah pada nilai variabel lokal tersebut.
!global

Sekarang pesan error yang ada pada terminal pun akan hilang dan halaman index.html kita pun akan muncul kembali. Variabel lokal tersebut sekarang bersifat global dan dapat digunakan pada semua elemen.

Menggunakan Fitur Map Pada Variabel
Kita juga bisa menggunakan fitur built-in atau fitur bawaan dari SASS yaitu map pada penggunaan variabel.
Misalkan, kita mempunyai variabel-variabel seperti ini:

Mungkin variabel-variabel tersebut masih sedikit, bayangkan jika misalnya kita mempunyai warna untuk teks lebih dari 15 warna, mungkin kita harus mendeklarasikan 15 variabel untuk mengatur warna teks saja. Hal tersebut, bisa membuat kode yang kita buat menjadi berantakan atau sulit dibaca.
Untuk mengatasi hal tersebut, kita bisa memanfaatkan fitur bawaan atau built-in modules milik SASS, yaitu map.
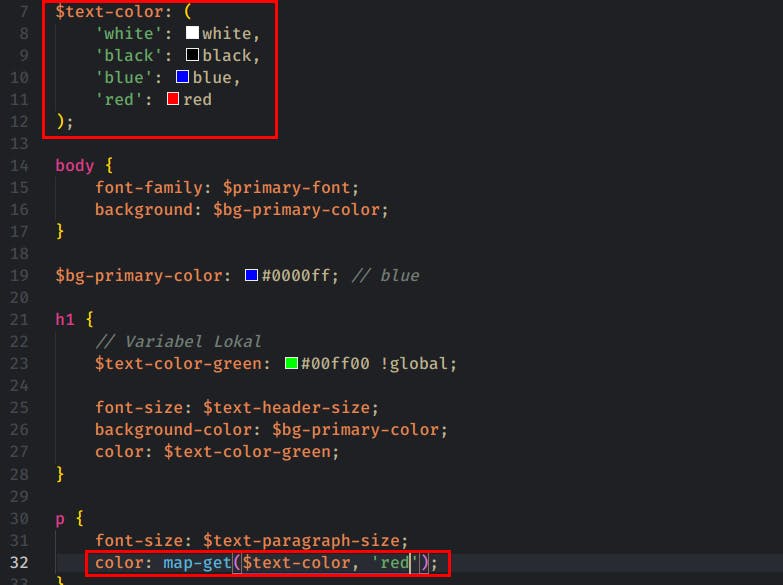
Variabel-variabel diatas kita bisa tulis menjadi seperti ini.
$text-color: (
'white': white,
'black': black,
'blue': blue,
'red': red
);
Bagi kalian yang mungkin tidak asing Javascript, konsep tersebut sama halnya dengan objek pada Javascript yaitu ada key dan ada value.
Kita bisa gunakan variabel tersebut pada sebuah elemen dengan menggunakan map-get. Cara menggunakan variabel tersebut adalah
map-get($nama-variabel, 'nama-key')
Contohnya, kita akan gunakan variabel diatas pada elemen p atau paragraph.

Jika kita lihat halaman index.html kita, maka hasilnya akan seperti ini:

Hooray!. Kita baru saja belajar mengenai Variabel pada SASS. Mungkin cukup sekian untuk tulisan kali ini, jika ada masukkan atau yang ingin ditanyakan bisa melalui kolom komentar. Terima kasih. See you next time!.
Untuk dokumentasi lebih lengkap bisa lihat pada lini di bawah ini.
