Belajar SASS - Perkenalan dan Cara Instalasi SASS
Pengenalan, Instalasi dan Contoh Penggunaan SASS
Sebelumnya kita menggunakan CSS untuk melakukan atau mengatur styling dari sebuah web, namun seiring berkembangnya proyek maka kode CSS kita akan semakin besar dan kompleks, alhasil kode CSS yang kita buat akan semakin sulit untuk diatur dan kita pun menjadi pusing sendiri untuk mengelolanya.
Oleh karena itu, agar kode CSS kita mudah untuk dikelola dan diatur, kita bisa meminta bantuan pada SASS.
Apa itu SASS?
SASS atau Syntactically Awesome Style Sheets adalah sebuah preprocessor CSS. Dengan menggunakan SASS, kita bisa menggunakan fitur yang tidak dimiliki CSS, seperti variables, nesting, mixins, inheritance, dan lainnya. Dengan memanfaatkan fitur-fitur tersebut maka nantinya kode CSS kita akan semakin lebih rapi dan terstruktur dan juga menghindari kode CSS yang digunakan berulang.
Perlu diingat, bahwa SASS sendiri bukanlah sebuah bahasa pemrograman ataupun pengganti CSS. SASS hanyalah sebuah preprocessor untuk membuat sebuah kode CSS.
Cara Kerja SASS
Sebelumnya kita sudah menyinggung mengenai preprocessor, nah apa sih preprocessor itu atau kenapa SASS disebut preprocessor?
Karena file SASS yang kita kelola atau kita buat tersebut akan dicompile sebelum diproses ( pra processor / preprocessor ) menjadi file CSS.
Mungkin agar lebih mudah dipahami, kita bisa lihat gambar di bawah ini.

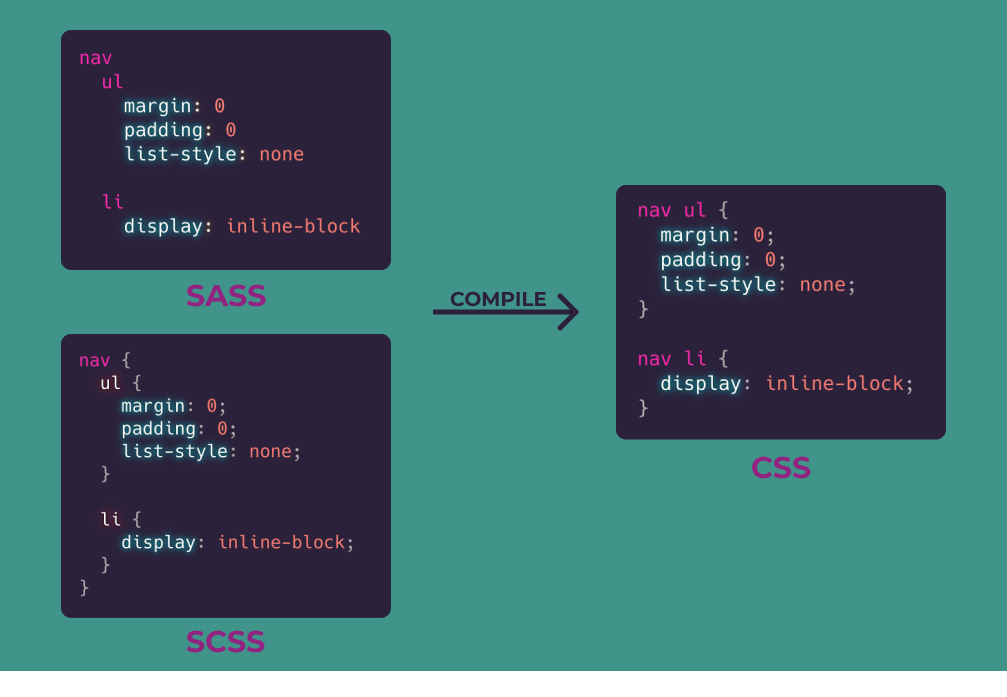
File SASS atau SCSS yang kita buat dan kelola tersebut akan dicompile atau dikompilasi ( seperti bagaimana bahasa pemrograman ) oleh compiler sass dan nantinya hasil dari proses compile tersebut adalah berupa file CSS.
File CSS tersebut yang nantinya kita akan kita link atau pakai ke dalam file HTML kita seperti biasanya.
Dengan begitu, nantinya kita tidak akan melakukan edit atau tambah sebuah kode CSS pada file CSS-nya, tetapi kita akan melakukannya pada file SASS atau SCSS-nya.

Pada series kali ini kita akan menggunakan versi SCSS saja pada penulisannya, karena SCSS dianggap lebih mudah untuk pemula karena struktur kodenya tidak jauh atau mirip-mirip dengan CSS.
SASS VS SCSS
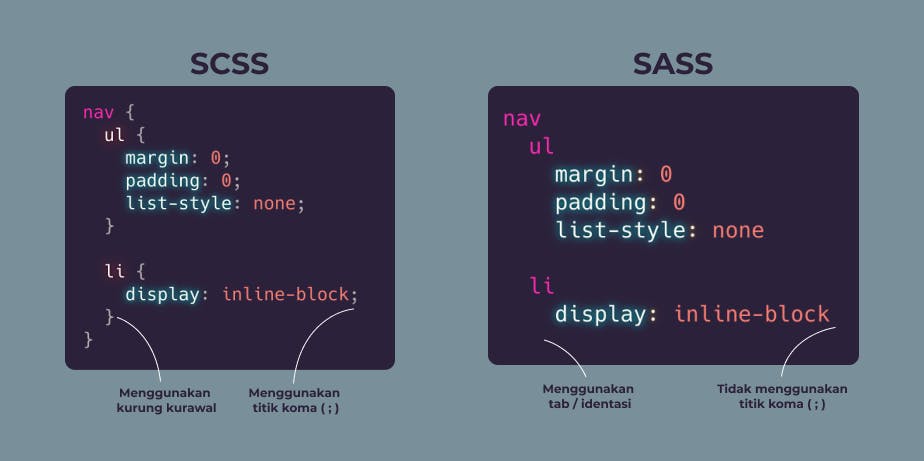
Sebetulnya yang membedakan antara keduanya adalah pada struktur penulisan kode, dimana
- SASS: Menggunakan
tabsebagai tanda pembuka selector dan tidak menggunakan titik koma;pada akhir deklarasi. - SCSS: Menggunakan kurung kurawal
{ }sebagai tanda pembuka dan penutup dan menggunakan titik koma;pada akhir deklarasi ( mirip seperti CSS ).

Instalasi SASS
Ada tiga cara untuk melakukan instalasi SASS, dimana cara pertama adalah menggunakan Aplikasi dan cara kedua adalah menggunakan Command Line atau Terminal dan cara ketiga kita bisa menggunakan SASS melalui Visual Studio Code Extension.
Jika hanya untuk belajar saja saya sarankan menggunakan Visual Studio Code Extension saja sudah cukup atau mungkin bisa lebih baik juga menggunakan Command Line atau Terminal.
Menggunakan Aplikasi
Cara pertama adalah dengan menggunakan aplikasi, yang dimana di dalam aplikasi tersebut sudah terpasang juga compiler dari SASS.
Aplikasi ini ada yang berbayar dan ada juga yang gratis atau juga Open Source.
Aplikasi yang disarankan oleh SASS sendiri adalah:
- CodeKit ( Paid ) for Mac
- Ghostlab (Paid) for Mac and Windows
- Hammer (Paid) for Mac
- LiveReload (Paid, OpenSource) for Mac and Windows
- Prepros (Paid) for Mac, Windows and Linux
- Scout-App (Free, OpenSource) for Mac, Windows and Linux.
Menggunakan Command Line atau Terminal
Cara kedua adalah dengan menggunakan Command Line atau Terminal. Caranya hanya cukup memasukkan perintah pada command line atau terminal. Untuk instalasi melalui Command Line atau terminal sendiri, kita bisa menggunakan NPM, atau Chocolatey ( Windows ) atau HomeBrew ( Linux, MacOS ).
- NPM ( Node Package Manager )
Untuk menggunakan NPM, pastikan kita sudah menginstall NodeJS pada komputer kita. Jika belum kalian bisa mendownload disini dan lakukan instalasi pada komputer kalian.npm install -g sass - Chocolatey Package Manager for Windows
choco install sass - HomeBrew
brew install sass/sass/sass
Caranya adalah dengan menjalankan perintah di bawah pada Command Line atau terminal.
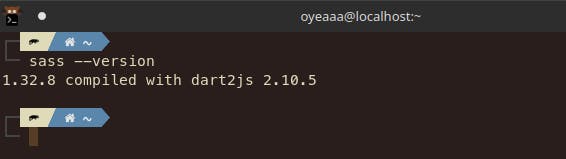
sass --version
Jika muncul tampilan seperti di bawah, berarti SASS sudah terinstall dan siap untuk dipakai.

Menggunakan Visual Studio Code Extension
Cara menggunakan SASS dengan menggunakan Visual Studio Code Extension adalah:
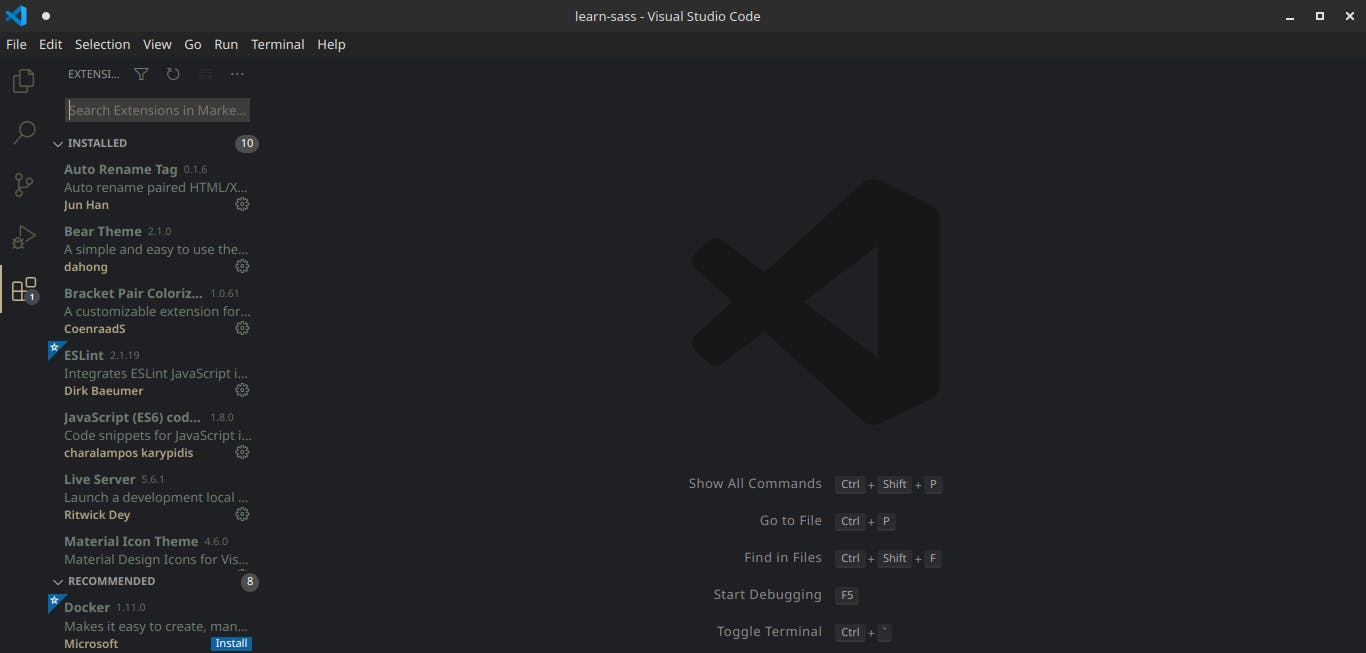
- Buka aplikasi VS Code dan masuk ke halaman Extension.

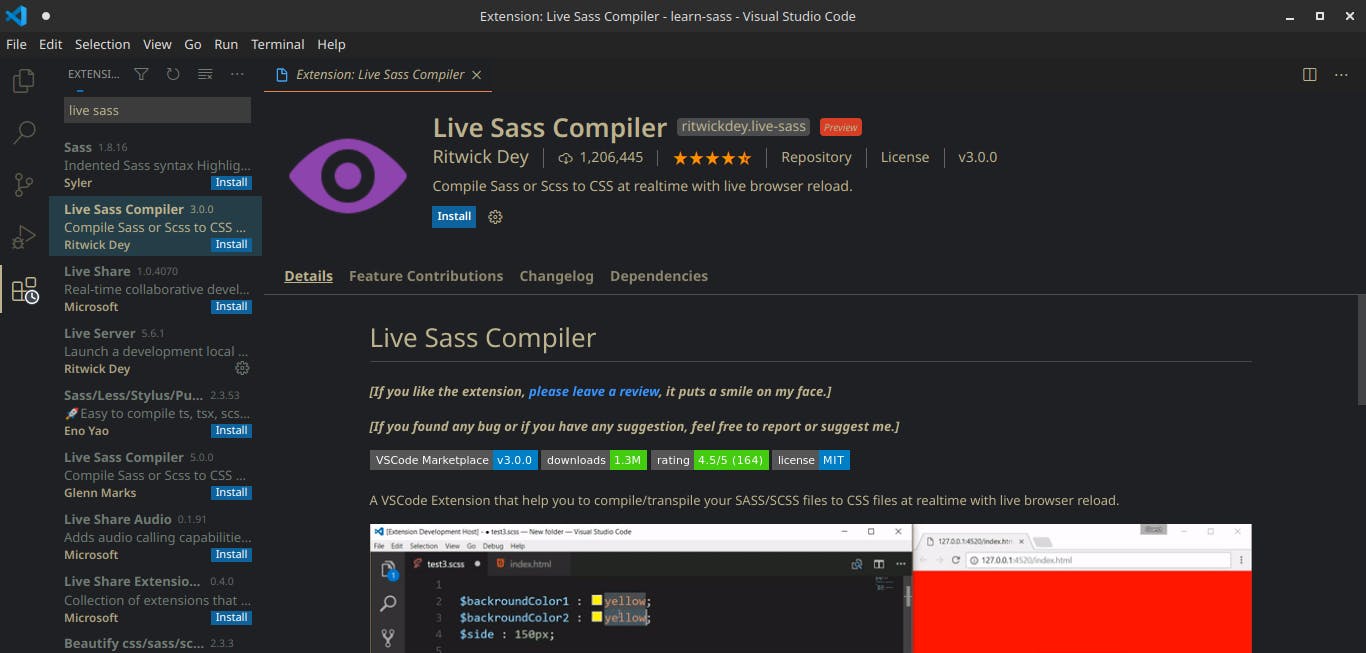
- Cari Extension
Live Sass Compilerlalu install.
Mencoba Menggunakan SASS
Setelah SASS sudah berhasil kita install,selanjutnya kita akan mencoba menggunakan SASS.
- Kita buat folder proyek kita, misal beri nama saja
belajar-sass, lalu buka di code editor kesukaan kalian. - Di dalam folder tersebut, kita buat file
index.html, lalu masukkan kode dibawah ini:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Belajar SASS</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="box"> <h1>Ini adalah box 1</h1> </div> </body> </html> Lalu kita buat juga file
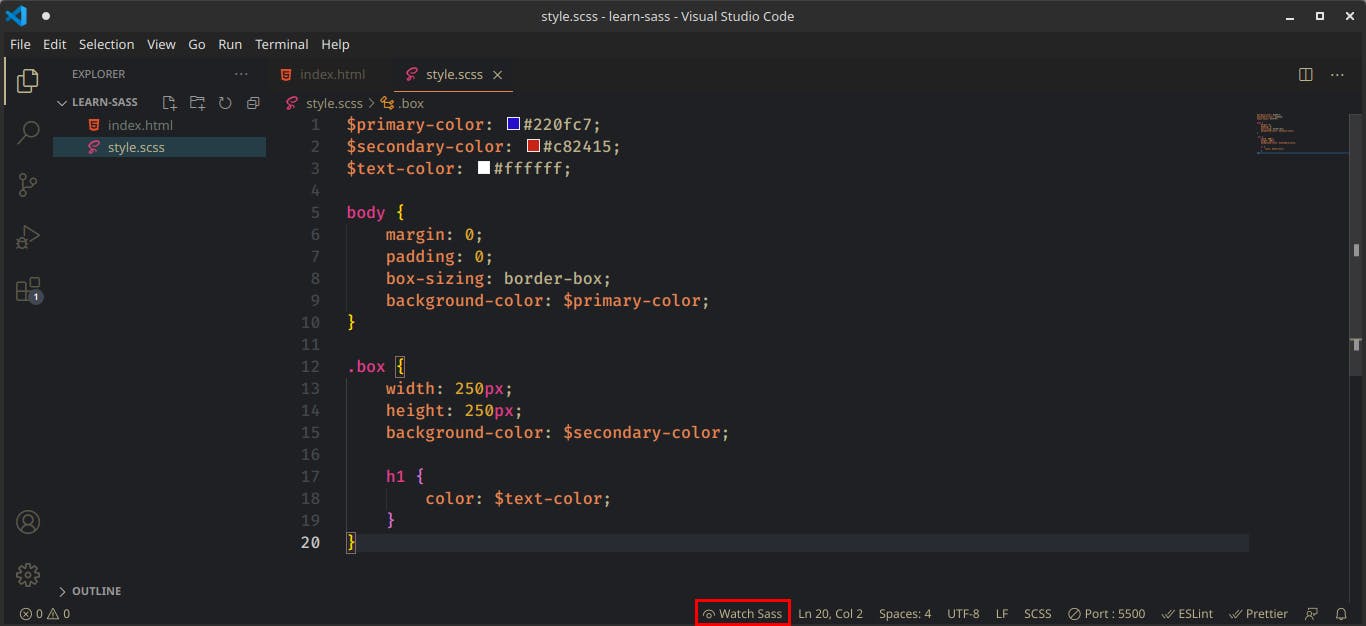
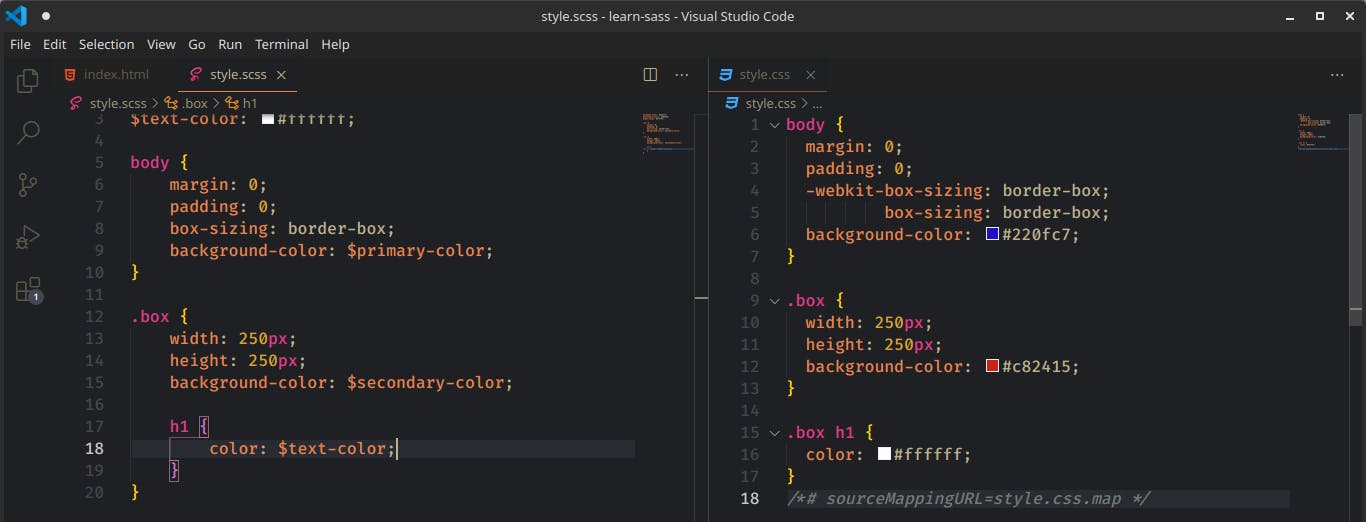
style.scssdi dalam folder proyek tersebut, lalu masukkan kode di bawah ini ke dalamnya.$primary-color: #220fc7; $secondary-color: #c82415; $text-color: #ffffff; body { margin: 0; padding: 0; box-sizing: border-box; background-color: $primary-color; } .box { width: 250px; height: 250px; background-color: $secondary-color; h1 { color: $text-color; } }Pada kode diatas, kita mencoba untuk menggunakan fitur dari SASS seperti
variabel, contohnya$primary-color, $secondary-color dan $text-colordan fiturnestingseperti pada selectorh1yang berada di dalambox.
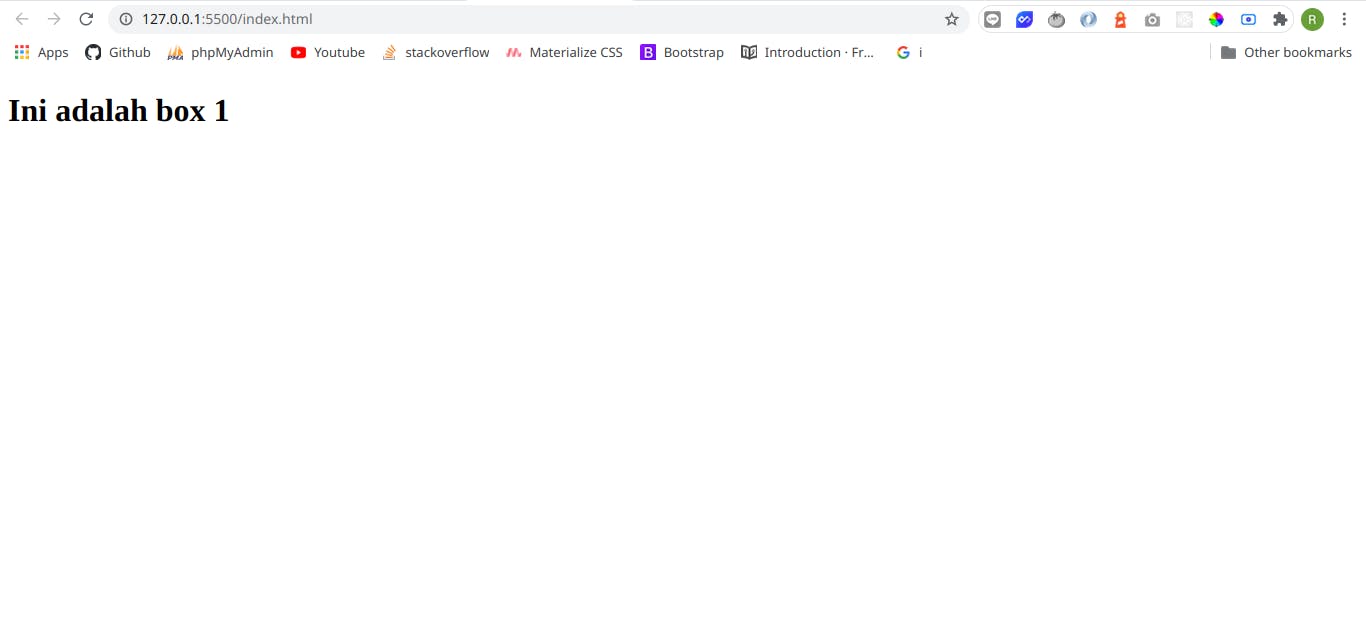
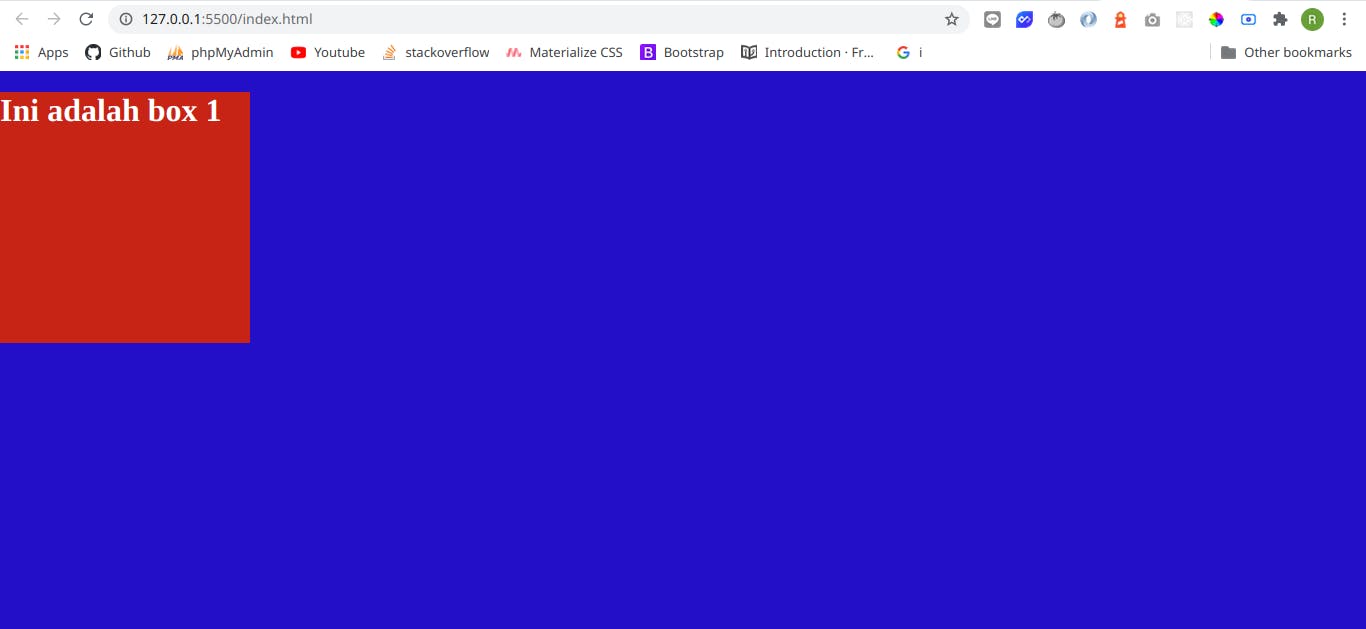
Nah, sekarang jika kita buka proyek atau index.html tersebut di browser, maka tampilan yang muncul adalah seperti ini.

Loh tapi kenapa tampilan halamannya polos? Bukannya tadi kita udah nulis kode buat styling?
Itu karena di file index.html yang kita panggil atau link adalah file style.css yang dimana tidak ada atau tidak ditemukan pada folder proyek, sedangkan yang kita tulis kodenya tadi adalah pada file style.scss.
Seperti yang dijelaskan di awal, file SASS akan di compile menjadi sebuah file CSS yang nantinya akan kita gunakan atau sambungkan dengan file HTML. Untuk cara mengcompile file SASS tersebut, caranya adalah:
Menggunakan Terminal atau Command Line
Jika menggunakan terminal atau command line, caranya adalah:
- Masuk ke dalam direktori atau folder proyek kita
cd ~/path-to-directory - Masukkan perintah ini ke dalam terminal atau command line.
sass --watch style.scss style.css
Menggunakan Live Sass Compiler
Jika menggunakan VS Code Extension atau Live Sass Compiler, caranya adalah:
- Pada bagian footer halaman VS Code, terdapat icon mata dengan tulisan
Watch Sass. Klik pada tulisanWatch Sasstersebut.
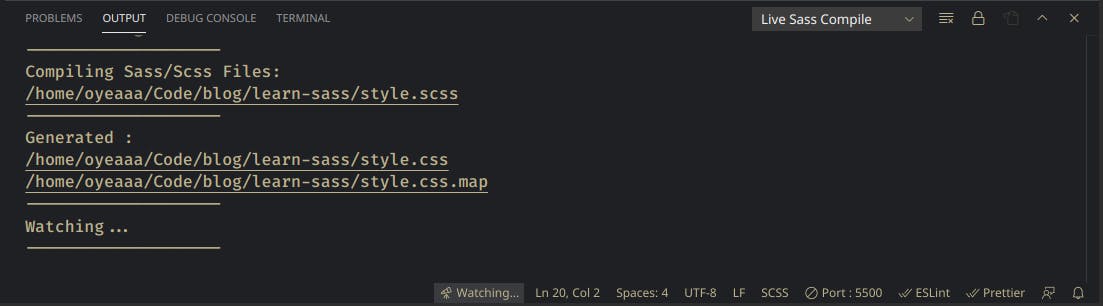
- Jika kita lihat pada bagian output terminal pada VS Code akan muncul seperti pada gambar.

Nah sekarang jika kita refresh halamannya, maka tampilannya akan berubah menjadi seperti ini.

Pada folder proyek kita juga akan muncul file baru seperti, style.css dan style.css.map.
File style.css tersebut adalah hasil compile dari file style.scss. Kita bisa lihat perbedaan keduanya dengan cara membandingkan kedua codenya.

Lalu, file style.css.map fungsinya adalah ketika kita misalnya ingin melakukan suatu debugging menggunakan DevTools di browser, maka kita bisa melakukan live edit secara langsung pada file preprocessornya bukan pada file css-nya dan kita juga bisa melihat perubahan yang terjadi tanpa harus melakukan refresh halaman.
Nah, pada tulisan ini kita sudah mengetahui apa itu SASS, bagaimana SASS bekerja, bagaimana cara menginstall dan menggunakan SASS.
Gimana? Menggunakan SASS jauh lebih mudah dan lebih rapih bukan?
Oke, cukup sekian untuk tulisan ini, jika ada saran atau yang ingin ditanyakan bisa melalui kolom komentar. See you next time!.
Untuk dokumentasi lengkap tentang SASS, bisa lihat melalui link di bawah ini.
